Alt text, also called “alt tags” or “alt descriptions,” is the text that is read by screen-reading tools to describe images for visually impaired readers. It also allows search engines to better crawl and rank your website, and provides the written copy that appears in place of an image on a webpage if the image fails to load on a user’s screen.
WordPress (well, many many website tools really) provides a place to enter alternative text for images. These boxes are sometimes labeled with phrases like “alt text,” “alternative,” or even “description.” Use that field to provide alternative text.

One way to think about what to write is to think about if you had to remove the image, what text would you put in its place? Make sure to be specific. Keep in mind, however, that alt text can lose its value if it doesn’t also consider the image’s context.
Alternative text should present the content and function, not necessarily a description, of an image.
If an image has no relevant content or function or is just decorative, or the alternative text is already provided in the nearby text, then leave the alternative text field blank.
You should not put empty spaces, empty quotes or any other nonsense information in the alt text field.
Avoid phrases like “picture of,” “image of,” or “link to.”
Use the fewest number of words necessary.
So, what should alt text look like?
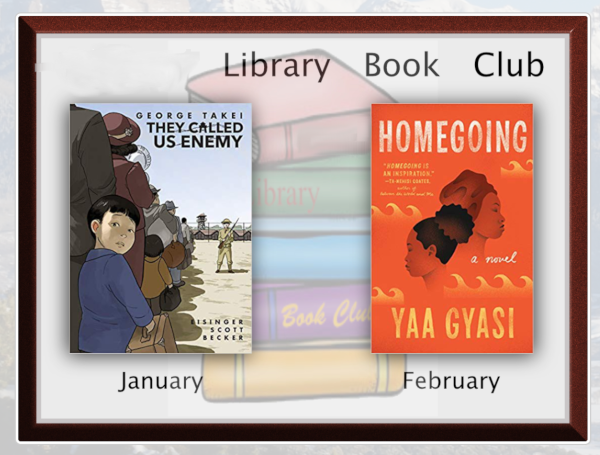
Let’s look at this image and some possible alt text examples for it.

The image is on the homepage of a website as part of a slider.
The information on this slide is not in text anywhere else on the page. Because screen readers can’t read text embedded in an image, it is important that we include the information in the alt text field.
Okay alt text example: Hixonville Library Book Club Images of January’s book, George Takei They Called Us Enemy and February’s book Yaa Gyasi Homegoing
Better alt text example: Book Club January George Takei They Called Us Enemy February Yaa Gyasi Homegoing
Best alt text example: Book Club. January title, They Called Us Enemy by George Takei. February title Homegoing by Yaa Gyasi.
The best alt text example is specific and well structured; as a result, it would make sense to a visually impaired person using a screen-reading tool.
Let’s continue talking about the other things that content creators need to do to ensure accessibility. The main things we will examine in the next two posts of this series on accessibility are descriptive link text and the contrast and size of the text. Once we integrate best practices for accessibility into our everyday work online, we can look at some further design aspects that can really make our websites a pleasure to use for everyone.
- Happy National High Five Day! - April 18, 2024
- Bringing in the Money: How Friends and Foundations Can Find Funding & Grants - March 20, 2023
- The Emergency Connectivity Fund Program - December 1, 2022